Marionette Inspector: En kraftfull utvecklarverktyg för att utforska applikationer
Marionette-inspektören är ett Chrome-verktyg utformat för att tillhandahålla kraftfulla verktyg för att utforska applikationer. Med detta verktyg kan du få en djupare förståelse för din apps funktionalitet och beteende utan att behöva dyka in i koden.
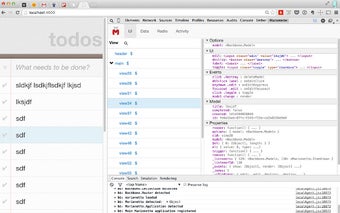
En av de viktigaste funktionerna i Marionette-inspektören är möjligheten att visualisera vyhierarkin med UI-trädet. Detta gör att du kan se hur olika vyer är inbäddade i varandra, vilket ger dig en tydlig bild av appens struktur. Dessutom kan du också visualisera applikationsaktivitet med en fullständig historik över åtgärder, vilket hjälper dig att följa händelseflödet och förstå hur appen beter sig över tiden.
En annan användbar aspekt av Marionette-inspektören är dess förmåga att inspektera vy-UI, händelser, lyssnare och egenskaper. Detta gör att du enkelt kan analysera och felsöka UI-komponenterna i din app. Du kan också inspektera modellattribut, lyssnare och egenskaper, vilket ger dig insikter i datalagret i din applikation.
Marionette-inspektören tillhandahåller också verktyg för att utforska Radio-kanalhändelser, förfrågningar och kommandon. Detta gör att du bättre kan förstå hur olika delar av din app kommunicerar med varandra. Dessutom kan du utforska applikationen med en inspektörs förstoringsglas, vilket gör att du kan zooma in på specifika element och inspektera dem i detalj.
En av de framstående funktionerna i Marionette-inspektören är de intelligenta länkarna som gör det möjligt för dig att hoppa mellan inspektörelementen och källpanelen. Denna sömlösa integration mellan inspektören och källkoden gör det enkelt att navigera och förstå appens implementation.
Sammanfattningsvis är Marionette-inspektören ett värdefullt verktyg för utvecklare som arbetar med Marionette-applikationer. Dess kraftfulla funktioner och intuitiva gränssnitt gör det till ett oumbärligt verktyg för att utforska och förstå komplexa applikationer.